Qué son y cómo usar las Twitter Cards
Recientemente Twitter presentó las Twitter Lead Generation Card (Generación de Leads por Twitter) y promete con ello llevar la generación de prospectos a través de Twitter a otro nivel.
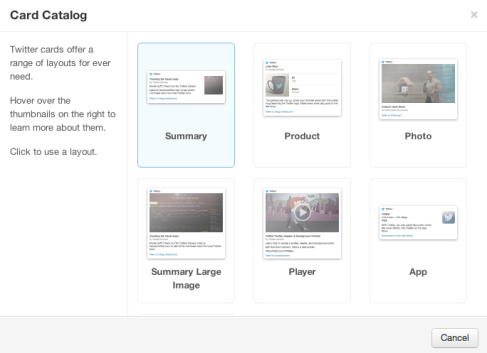
Aunque éstas Twitter Cards aún no están disponibles para todos (sólo algunas marcas las están probando) forman parte de una familia de otras 6 opciones:
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but offeres the ability to prominently feature an image.
- Photo Card: A Tweet sized photo card.
- Gallery Card: A Tweet card geared toward highlighting a collection of photos.
- App Card: A Tweet card for providing a profile of an application.
- Player Card: A Tweet sized video/audio/media player card.
- Product Card: A Tweet card to better represent product content.
Su implementación es sencilla a través del panel de Desarrolladores (www.dev.twitter.com):
1. Selecciona un tipo de Card
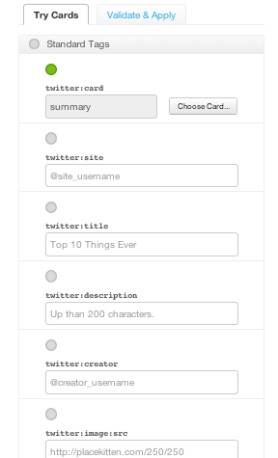
2. Después, configura en el panel los datos que te solicita
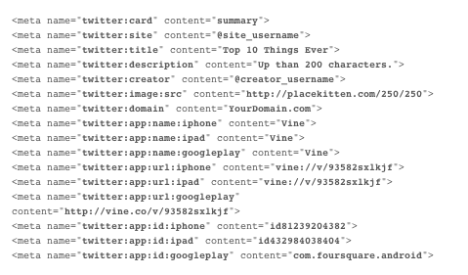
Integra los metadatos a tu página en la sección <head> Justo cómo lo haces con los meta tags de Open Graph. (De hecho, en ausencia de alguno de los de Twitter, tomará los de Facebook) La imagen debe ser de al menos 250 x 250 px. (Facebook las requiere de 200 X 200)
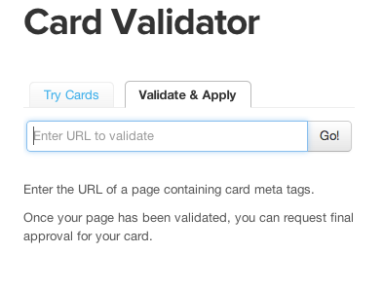
3. Valida tu Card usando la utilidad de la página.
Listo…espera el mail de confirmación o el resultado en la utilidad y comparte tu URL en un twit.
Lo verás así:
Un post enriquecido con Twitter Cards. Cada que alguien comparta tu sitio, se verá así y no así:
Mucho mejor no?. ¿qué hay de tus links? ¿estas utilizando alguna de las Twitter Cards?
Gracias por leer y me encantará que comentes. Sí quieres, sígueme en @malonso21 y @wpbrmx
Una palabra final IMPORTANTE:
No olvides checar www.tourdemarketingdigital.com para aprender esto y mucho más sobre Marketing Digital. Visitará 12 ciudades en México de Julio a Octubre. Consulta las ciudades =)








Esto está genial. Voy a estudiarlo bien.
Pingback: Twitter ads llega a 11 nuevos países | WPBR
Pingback: Twitter ads llega a 11 nuevos países | WPBR